원페이지 쇼핑몰 만들어보기 숙제.
어젯밤은 자바스크립트 강의로 집중력이 고갈돼서 한숨만 나왔는데
오늘 다시 해보니 그래도 할 만했다! 부트스트랩과 강의자료를 열심히 뒤져가면서....
영어를 잘 하는 건 아니어도 일본어보다는 부담은 덜 느낀다고 생각했는데
부트스트랩 페이지 보고 있으면 '역시 영어 공부도 해야하는 걸까' 같은 생각이 든다.
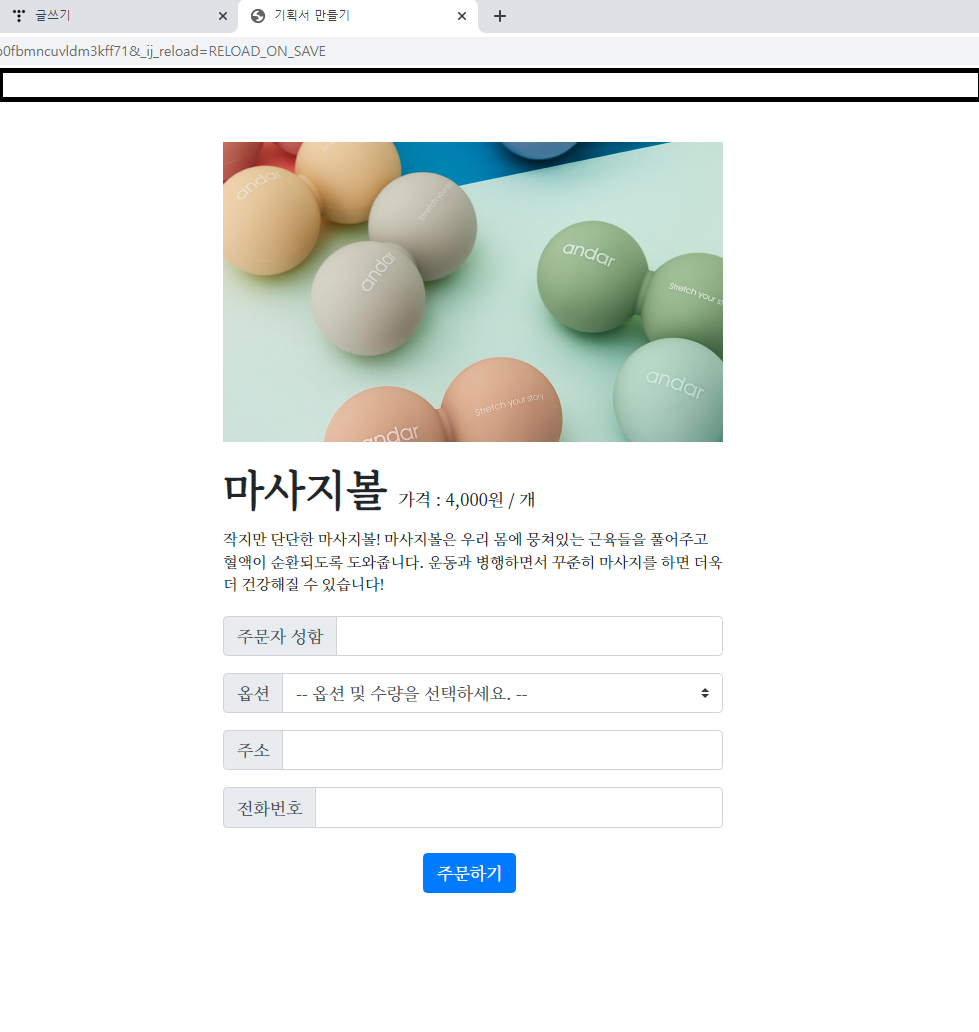
그래도 어찌저찌해서 완성!!!

처음에는 img src로 이미지를 붙였는데, 아무리 만져도 원하는 대로 이미지가 움직여주지 않아서...ㅠㅠ
결국 div로 구역만 잡아놓고 style에서 background-image로 붙였다.
강의에서 span태그는 한 번만 짚고 넘어간 거여서, (거기다 한참만에 강의를 들었으니 다 까먹었지)
혼자 해보려니 꽤 많이 버벅였는데...어찌저찌 해냈다.
제목이랑 가격 텍스트 간격을 좀 띄우고 싶었는데 이건 다음에 혼자 만들어보면서 시도해봐야겠다.
상품설명은 처음에는 h6태그로 했는데, 줄 간격도 별로고 폰트를 바꾸니까 크기도 바뀌어서
css로 만져봤는데 잘 안 되길래 그냥 빼버렸다.
굳이 h시리즈 안 쓰고 css로 폰트 사이즈랑 여백 만지는 쪽이 더 편한 것 같다.
폼이랑 버튼은 부트스트랩에서 긁어왔다.
알람 기능 어제 배웠는데 자고 일어나서 다시 하니까 왜 이렇게 어색한지!?
초보답게 onclick 오타내서 작동 안 하는 오류도 겪어봤다 하하핫.
()는 왜 있는지 궁금했는데 https://findawayer.tistory.com/entry/IIE%EC%9D%98-%EC%9D%98%EB%AF%B8%EB%8A%94 이 분의 서두에 적혀있어서 납득!!
완성하니까 좀 뿌듯하더라...히히.
미래의 내가 보게 될 수도 있으니까 코드도 붙여놓자.
파이참 켜면 되지만....5주차까지 수업 들으면 못 찾을지도 모르니까....
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>기획서 만들기</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Noto Serif KR', serif;
}
.image {
width: 500px;
height: 300px;
margin: 40px auto 20px auto;
background-image: url("https://cafe24img.poxo.com/andar01/web/product/extra/big/202010/4b33986cbec184906a16aeec5c256d65.jpg");
background-size: cover;
background-position: center;
}
.exp {
width: 500px;
margin: auto;
}
.more_exp {
font-size: 15px;
margin: 15px auto 20px auto;
}
.button {
width: 100px;
margin: 25px auto auto auto;
}
</style>
<script>
function comp() {
alert('주문이 완료되었습니다.')
}
</script>
</head>
<body>
<div class="image"></div>
<div class="exp">
<h1><span style="font-weight: bold;"> 마사지볼 </span> <span style="font-size: 17px;">가격 : 4,000원 / 개</span></h1>
<div class="more_exp">
작지만 단단한 마사지볼! 마사지볼은 우리 몸에 뭉쳐있는 근육들을 풀어주고 혈액이 순환되도록 도와줍니다.
운동과 병행하면서 꾸준히 마사지를 하면 더욱 더 건강해질 수 있습니다!
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주문자 성함</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">옵션</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>-- 옵션 및 수량을 선택하세요. --</option>
<option value="1">단일볼 1개</option>
<option value="2">땅콩볼 1개</option>
<option value="3">단일볼 1 + 땅콩볼 1</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주소</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">전화번호</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="button">
<button onclick="comp()" type="button" class="btn btn-primary">주문하기</button>
</div>
</div>
</body>
</html>'스파르타 코딩클럽' 카테고리의 다른 글
| 2022.01.01 (0) | 2022.01.01 |
|---|---|
| 2021.12.31 (0) | 2021.12.31 |
| 2021.12.30 (0) | 2021.12.30 |
| 2021.12.29 (0) | 2021.12.29 |
| 2021.12.28 (0) | 2021.12.28 |
| 2021.12.27 (2) (0) | 2021.12.27 |
| 2021.12.26 (0) | 2021.12.27 |
| 2021.12.21 (0) | 2021.12.27 |